為什麼還是前景教學,有那麼多東西教嗎?>( ゚ω゚ s)
(k ゚∀゚)<今次所教的東西是雖然不一定經常使用到,不過需要時可能對大家很有幫助。
(k ゚∀゚)<我們一直都使用image來顯示前景和背景,而image屬性的數目多得要命。上次已經介紹一些最常見的屬性,包括 layer、storage、page 等必須的屬性,還有一些 left、top、pos 等設定位置的屬性。
(k ゚∀゚)<今次我們首先玩一玩顏色相關的屬性,image有不少這一類的屬性,這些改變顏色設定的屬性有時可以處理一些簡單的色調變化。
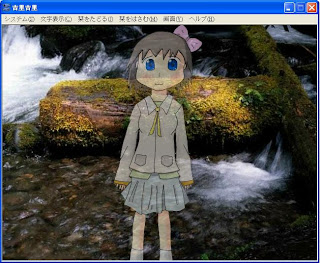
(k ゚∀゚)<首先為大家介紹使用方法最容易的grayscale屬性,grayscale 可以令圖片變成灰階圖像。grayscale 的值可寫上 true 或 false ,預設值為false,以下是範例,範例中的position暫時不詳細介紹,這裡只是用作消除文字圖層。
| [position page=fore layer=message0 visible=false] ;Before [image storage="bg1" page=fore layer=base] [image storage="fg1" pos=center visible=true page=fore layer=0] [p][cm] ;After [image storage="bg1" grayscale=true page=fore layer=base] [image storage="fg1" grayscale=true pos=center visible=true page=fore layer=0] |
看起來很像遺照......>( ゚ω゚ s)
(k ゚∀゚)<grayscale 常見用處大多是在回顧時使用,但不是經常使用的功能。
(k ゚∀゚)<下一個介紹是 mcolor 和 mopacity ,mcolor 是把指定的顏色混合於圖片, mopacity 是設定這顏色的濃度(透明度),其效果就像把半透明顏色片放在圖片上。
(k ゚∀゚)< mcolor 的數值以0xRRGGBB形式來指定其顏色,而 mopacity 的數值由0至255,數值是0代表完全透明,255代表完全不透明。以下是範例。
| [position page=fore layer=message0 visible=false] ;Before [image storage="bg1" page=fore layer=base] [image storage="fg1" pos=center visible=true page=fore layer=0] [p][cm] ;After [image storage="bg1" mcolor=0xCC0000 mopacity=150 page=fore layer=base] [image storage="fg1" mcolor=0xCC0000 mopacity=100 pos=center visible=true page=fore layer=0] |
(k ゚∀゚)<上述的範例可以看到整個畫面染成紅色,實際上亦可以在個別圖層單獨使用,例如把立繪塗成黑色(mcolor=0x000000 mopacity=255),形成剪影的樣子。
(k ゚∀゚)<不過由於是單一顏色,單獨使用mcolor和mopacity所得的效果會不太好,特別是有光源的情況,例如我們如果要製造黃昏的場景,使用mcolor只會好像塗上一層黃色的薄霧,做不到黃昏的效果。
(k ゚∀゚)<正因如此,我們下一個介紹的就是 rgamma 、 ggamma 和 bgamma,它們是設定紅色、綠色、藍色這三顏色的gamma值。
什麼是gamma值? >( ゚ω゚ s)
(k ゚∀゚)<一般人甚少會對gamma值有認識,gamma值是考慮人類對顏色改變的感覺所研究出來的修正值。
(k ゚∀゚)<吉里吉里中的gamma值的範圍是由0.1至9.9,預設值是1.0,1.0是普通的,高於1.0時將會令顯示出來的圖片變亮,低於1.0時將會令顯示出來的圖片變暗,以下是範例。
| [position page=fore layer=message0 visible=false] ;Before [image storage="bg1" page=fore layer=base] [image storage="fg1" pos=center visible=true page=fore layer=0] [p][cm] ;After [image storage="bg1" rgamma=0.5 ggamma=0.5 bgamma=0.5 page=fore layer=base] [image storage="fg1" rgamma=0.5 ggamma=0.5 bgamma=0.5 pos=center visible=true page=fore layer=0] |
(k ゚∀゚)<吉里吉里中亦可以分別調整紅色、藍色、綠色的gamma值。以下是另一個範例。
| [position page=fore layer=message0 visible=false] ;Before [image storage="bg1" page=fore layer=base] [image storage="fg1" pos=center visible=true page=fore layer=0] [p][cm] ;After [image storage="bg1" rgamma=1.2 bgamma=0.5 ggamma=0.8 page=fore layer=base] [image storage="fg1" rgamma=1.2 bgamma=0.5 ggamma=0.8 pos=center visible=true page=fore layer=0] |
(k ゚∀゚)<使用 gamma值的好處是效果比較自然,不過很難調整到適當的gamma值,只能透過不斷地嘗試來找尋效果。
(k ゚∀゚)<唔......下一次介紹的是......啊......是rfloor、gfloor、bfloor、rceil、gceil 和 bceil這六個屬性,rfloor、gfloor和 bfloor 是設定亮度的最小值,rceil、gceil 和 bceil 則是設定最大值。
(k ゚∀゚)<各個floor的預設值是0,而ceil的預設值是255,設定最小值和最大值的其中一個用途是調整圖片的亮度,調高floor的數值可以變亮,調低ceil的數值可以變暗。以下是範例。
| [position page=fore layer=message0 visible=false] ;Before [image storage="bg1" page=fore layer=base] [image storage="fg1" pos=center visible=true page=fore layer=0] [p][cm] ;After [image storage="bg1" rceil=150 gceil=150 bceil=150 page=fore layer=base] [image storage="fg1" rceil=150 gceil=150 bceil=150 pos=center visible=true page=fore layer=0] |
(k ゚∀゚)<不過我甚少看到有人這樣使用.......不過這些屬性還有一個奇怪的用途,就是把顏色反轉,只要各個floor的數值調成255,而ceil的數值調成0就可以。以下是範例。
| [position page=fore layer=message0 visible=false] ;Before [image storage="bg1" page=fore layer=base] [image storage="fg1" pos=center visible=true page=fore layer=0] [p][cm] ;After [image storage="bg1" rceil=0 gceil=0 bceil=0 rfloor=255 gfloor=255 bfloor=255 page=fore layer=base] [image storage="fg1" rceil=0 gceil=0 bceil=0 rfloor=255 gfloor=255 bfloor=255 pos=center visible=true page=fore layer=0] |
這個好像很好用,不過用法很麻煩......>( ゚ω゚ s)
(k ゚∀゚)<下一個介紹的是十分實用的屬性opacity,opacity是設定前景的透明度。
透明度? 之前不是介紹過透明色和遮色片來設定成透明嗎>( ゚ω゚ s)
(k ゚∀゚)<這個不一樣,透明色是令透明色的部分變得完全透明,opacity的目的是令前景變得半透明,遮色片的確可以達到opacity的效果,甚至更加複雜的透明效果都可以做得到,不過用遮色片取代opacity顯得有點殺雞用牛刀的感覺。
(k ゚∀゚)<opacity 的數值由0至255,數值是0代表完全透明,255代表完全不透明。以下是範例。
| [position page=fore layer=message0 visible=false] [image storage="bg1" page=fore layer=base] [image storage="fg1" opacity=155 pos=center visible=true page=fore layer=0] |
(k ゚∀゚)<opacity的用途十分廣泛,不一定使用於立繪上,現在不時看見有些遊戲介面都有半透明效果。
我有問題,這些屬性可不可以一起使用?>( ゚ω゚ s)
(k ゚∀゚)<當然可以,不過它們執行時會根據下述的順序來執行。
grayscale--->gamma, floor, ceil--->mcolor, mopacity
(k ゚∀゚)<今回差不多了,下回會再介紹其他屬性。







沒有留言:
發佈留言