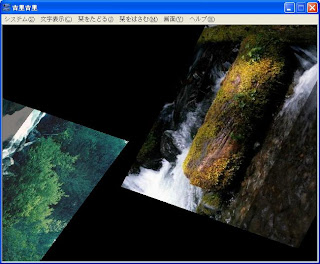
(k ゚∀゚)<第一個介紹的是rotatezoom,正如字面的意義,就是旋轉(rotate)加上放大縮小(zoom),切換後的畫面會旋轉放大縮小並且取代切換前的畫面,跟之前一樣把method設定為rotatezoom,並且加上time屬性來設定切換所需的時間,以微秒(ms)為單位,看看以下的範例。
[loadplugin module="extrans.dll"]
[position page=fore layer=message0 left=0 top=320 height=160 width=640]
[image storage="bg1" page=fore layer=base]
圖層切換之前[p][cm]
[backlay]
[image storage="bg2" page=back layer=base]
圖層切換之後
[position page=fore layer=message0 left=0 top=320 height=160 width=640]
[image storage="bg1" page=fore layer=base]
圖層切換之前[p][cm]
[backlay]
[image storage="bg2" page=back layer=base]
[trans method=rotatezoom time=3000]
[wt]圖層切換之後
雖然的確有旋轉,不過為什麼沒有放大縮小?>( ゚ω゚ s)
(k ゚∀゚)<這因為rotatezoom預設了一開始為原本的大小,我們可以用factor調整一開始的擴大率,factor可接受0或以上的數值,factor的預設值是1,當數值小於1,一開始的大小較小,而若果是0的話,一開始就看不到了。而當數值大於1,一開始的大小會較大,例如數值是2的話,一開始的大小就是原本畫面的2倍大小,以下是範例。
[trans method=rotatezoom factor=0 time=3000]
放大縮小的速度一定是常速嗎?>( ゚ω゚ s)
(k ゚∀゚)<當然不是,我們可以用accel來設定放大縮小的加速度,accel可接受2以上、-2以下,或者是0等數值,預設值是0,當數值小於-2,放大縮小就會減速,數值越小,減速的幅度越高,相反地當數值大於2,放大縮小就會加速,數值越大,加速的幅度越高,若果是0的話,速度便會不變。以下是範例。
[trans method=rotatezoom factor=0 accel=-3 time=3000]
(k ゚∀゚)<不過由於切換的總時間是不變的,所以在加速時,一開始的初速實際上比一般的較慢。
如果連放大縮小和其加速度都可以設定,那麼旋轉方面應該也可以設定吧?>( ゚ω゚ s)
(k ゚∀゚)<是呀,旋轉方面有兩個屬性會用到的,一是twist,twist可設定旋轉次數,預設值是2,當數值是正數時,畫面會逆時針方向旋轉,反之當數值是負數時,畫面會順時針方向旋轉。以下是範例。
[trans method=rotatezoom factor=0 twist=4 time=3000]
(k ゚∀゚)<另一個是twistaccel,twistaccel用來設定旋轉的加速度,可接受2以上、-2以下,或者是0等數值,預設值是0,當數值小於-2,旋轉就會減速,數值越小,減速的幅度越高,相反地當數值大於2,旋轉就會加速,數值越大,加速的幅度越高,若果是0的話,速度便會不變。以下是範例。
[trans method=rotatezoom factor=0 twistaccel=4 time=3000]
(k ゚∀゚)<下一個介紹的是rotatevanish,跟rotatezoom相反,切換前的畫面會旋轉縮小並且消失,把method設定為rotatevanish,並且加上time屬性來設定切換所需的時間,以微秒(ms)為單位,看看以下的範例。
[loadplugin module="extrans.dll"]
[position page=fore layer=message0 left=0 top=320 height=160 width=640]
[image storage="bg1" page=fore layer=base]
圖層切換之前[p][cm]
[backlay]
[image storage="bg2" page=back layer=base]
圖層切換之後
[position page=fore layer=message0 left=0 top=320 height=160 width=640]
[image storage="bg1" page=fore layer=base]
圖層切換之前[p][cm]
[backlay]
[image storage="bg2" page=back layer=base]
[trans method=rotatevanish time=3000]
[wt]圖層切換之後
(k ゚∀゚)<跟rotatezoom一樣,rotatevanish亦有accel、twist和twistaccel等屬性。
(k ゚∀゚)<我們同樣地可以用accel來設定放大縮小的加速度,accel可接受2以上、-2以下,或者是0等數值,預設值是0,當數值小於-2,放大縮小就會減速,數值越小,減速的幅度越高,相反地當數值大於2,放大縮小就會加速,數值越大,加速的幅度越高,若果是0的話,速度便會不變。以下是範例。
[trans method=rotatevanish accel=-3 time=3000]
(k ゚∀゚)<我們亦可用twist設定旋轉次數,預設值是2,當數值是正數時,畫面會逆時針方向旋轉,反之當數值是負數時,畫面會順時針方向旋轉。以下是範例。
[trans method=rotatevanish twist=4 time=3000]
(k ゚∀゚)<既然有twist設定旋轉次數,當然也有twistaccel屬性來設定旋轉的加速度,可接受2以上、-2以下,或者是0等數值,預設值是0,當數值小於-2,旋轉就會減速,數值越小,減速的幅度越高,相反地當數值大於2,旋轉就會加速,數值越大,加速的幅度越高,若果是0的話,速度便會不變。以下是範例。
[trans method=rotatevanish twistaccel=4 time=3000]
(k ゚∀゚)<之後介紹的是rotateswap,切換前後的畫面會旋轉並且互相交替,使用時把method設定為rotateswap,並且加上time屬性來設定切換所需的時間,看看以下的範例。
[loadplugin module="extrans.dll"]
[position page=fore layer=message0 left=0 top=320 height=160 width=640]
[image storage="bg1" page=fore layer=base]
圖層切換之前[p][cm]
[backlay]
[image storage="bg2" page=back layer=base]
圖層切換之後
[position page=fore layer=message0 left=0 top=320 height=160 width=640]
[image storage="bg1" page=fore layer=base]
圖層切換之前[p][cm]
[backlay]
[image storage="bg2" page=back layer=base]
[trans method=rotateswap time=3000]
[wt]圖層切換之後
(k ゚∀゚)<使用時可用twist設定旋轉次數,預設值是2,當數值是正數時,畫面會逆時針方向旋轉,反之當數值是負數時,畫面會順時針方向旋轉。以下是範例。
[trans method=rotateswap twist=4 time=3000]
(k ゚∀゚)<由於rotateswap切換時可看到背景顏色,我們可用bgcolor來設定切換時的背景顏色,以下是範例。
[trans method=rotateswap bgcolor=0xCCCCCC time=3000]
總覺得上述的三種效果可設定的東西都差不多......>( ゚ω゚ s)
(k ゚∀゚)<的確是......
(k ゚∀゚)<終於介紹到最後一個,也就是波紋效果。跟之前一樣把method設定為ripple,並且加上time屬性來設定切換所需的時間,以微秒(ms)為單位,看看以下的範例。
[loadplugin module="extrans.dll"]
[position page=fore layer=message0 left=0 top=320 height=160 width=640]
[image storage="bg1" page=fore layer=base]
圖層切換之前[p][cm]
[backlay]
[image storage="bg2" page=back layer=base]
圖層切換之後
[position page=fore layer=message0 left=0 top=320 height=160 width=640]
[image storage="bg1" page=fore layer=base]
圖層切換之前[p][cm]
[backlay]
[image storage="bg2" page=back layer=base]
[trans method=ripple time=3000]
[wt]圖層切換之後
(k ゚∀゚)<不過值得留意一下,根據吉里吉里的說明文件,ripple運算時所會使用到記憶體容量較多(約0.5-4MB),可能會有點延遲(約0.01-0.5秒),但當再次使用ripple時,若果設定是相同的話,吉里吉里會利用之前運算結果,以免重新運算。
(k ゚∀゚)<如果大家不喜歡波紋的中心位置,可使用centerx和centery調整中心位置,以pixel為單位,預設是畫面的中央,看看以下的範例。
[trans method=ripple centerx=80 centery=80 time=3000]
(k ゚∀゚)<我們亦可用rwidth和roundness設定波紋的寬度和波紋的形狀,rwidth的數值十分特別,只可接受16、32、64、128這四種數值,預設值是128,數值越小,寬度越細。而roundness是設定波紋的形狀是圓形還是橢圓形,數值可寫上0或以上的數值,預設值是1,即是圓形,當數值小於1時,波紋變成橢圓形,垂直的是長軸,相反地當數值大於1時,波紋亦會變成橢圓形,但會變成水平的是長軸,以下是範例。
[trans method=ripple rwidth=32 roundness=3 time=3000]
(k ゚∀゚)<最後我們亦可用speed和maxdrift設定波紋的速度和波紋的激烈程度,預設值分別是6.0和24,以下是範例。
[trans method=ripple speed=24 maxdrift=96 time=3000]
(k ゚∀゚)<我們已經介紹完如何在KAG用extrans.dll裡的圖層切換效果,內容有點多,今次就介紹到這裡吧,下次再見。




沒有留言:
發佈留言